
Methods inherited from class javafx.scene.Returns a new Shape which is created as a union of the specified Method Summary All Methods Static Methods Instance Methods Concrete Methods Modifier and Type.Constructor Summary Constructors Constructor and Description.Fields inherited from class javafx.scene.Node accessibleHelp, accessibleRoleDescription, accessibleRole, accessibleText, blendMode, boundsInLocal, boundsInParent, cacheHint, cache, clip, cursor, depthTest, disabled, disable, effectiveNodeOrientation, effect, eventDispatcher, focused, focusTraversable, hover, id, inputMethodRequests, layoutBounds, layoutX, layoutY, localToParentTransform, localToSceneTransform, managed, mouseTransparent, nodeOrientation, onContextMenuRequested, onDragDetected, onDragDone, onDragDropped, onDragEntered, onDragExited, onDragOver, onInputMethodTextChanged, onKeyPressed, onKeyReleased, onKeyTyped, onMouseClicked, onMouseDragEntered, onMouseDragExited, onMouseDragged, onMouseDragOver, onMouseDragReleased, onMouseEntered, onMouseExited, onMouseMoved, onMousePressed, onMouseReleased, onRotate, onRotationFinished, onRotationStarted, onScrollFinished, onScroll, onScrollStarted, onSwipeDown, onSwipeLeft, onSwipeRight, onSwipeUp, onTouchMoved, onTouchPressed, onTouchReleased, onTouchStationary, onZoomFinished, onZoom, onZoomStarted, opacity, parent, pickOnBounds, pressed, rotate, rotationAxis, scaleX, scaleY, scaleZ, scene, style, translateX, translateY, translateZ, visible Properties inherited from class javafx.scene.
#Javafx imageviewer onmouseclick event full
Of the full pixel rows or columns just inside or outside the border of Stroke styles - which will bias the default single unit stroke onto one To specify either the StrokeType.INSIDE or StrokeType.OUTSIDE Strokes that cover more pixels completely - typically a stroke width ofĢ.0 will achieve this if there are no scale transforms in effect - or Two common solutions to avoid these fuzzy outlines are to use wider Pixel rows and columns on either side of the border of the shape rather

Since the borders in many common shapes tend to fall directly on integerĬoordinates and those integer coordinates often map precisely to integerĭevice locations, the borders tend to result in 50% coverage over the setOnAction() event-handling structure empty for now in the next chapter. Shape, falling half on either side of the border. handle() method for each of four Button controls to. Outlines because the default stroking attributes specify both that theĭefault stroke width is 1.0 coordinates which often maps to exactly 1ĭevice pixel and also that the stroke should straddle the border of the On the other hand, stroking those same shapes can often lead to fuzzy Integer device coordinates and thus tend to naturally cover entire pixels. This common case, fills of shapes with straight line edges tend to beĬrisp since they line up with the cracks between pixels that fall on Quite often they are defined using integer coordinates as well. Most nodes tend to have only integer translations applied to them and
#Javafx imageviewer onmouseclick event code
Prototype and doesn’t have the best code styling and architecture.


As I stated there: This project is just a

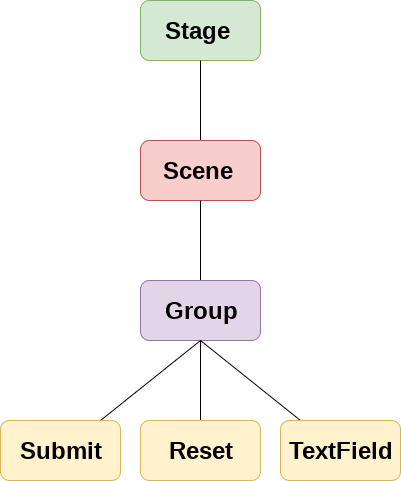
Get the complete code (with the missing four images) from Github. Last but not least, extendableNavigation.fxml: This is the controller ExtendableNavigation.java: import import import import import import import import import import import import import import import import import import import import import public class ExtendableNavigation extends Application One button can then be choosen and is highlighted with a drop shadow. At MouseOver, the pane expands and shows the button texts. At first, only the icon of each button is shown. This week, I implemented a navigation pane in JavaFX that can be used to navigate within an application.


 0 kommentar(er)
0 kommentar(er)
